情報システム部の高野です。
今回は、ASP.NET Coreの環境を切り替える方法について書きたいと思います。
検証環境
- Windows10
- VisualStudio Code1.3.1
- C#拡張1.3.0
- dotnet Core1.0
- .NET Command Line Tools 1.0.0-preview2-003121
※.NET Command Line Toolsがプレビュー版なので正式リリース版では仕様が変わる可能性があります
概要
VisualStudioやYeomanでプロジェクトを作成すると
_layout.cshtmlに下記のような記述があります。
<environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> </environment> <environment names="Staging,Production"> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.3.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery"> </script> <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"> </script> <script src="~/js/site.min.js" asp-append-version="true"></script> </environment>
こちらのenvironmentタグのnames属性に指定されているものが、ASP.NET CoreのEnvironment(環境)です。
上記の場合は、これを切り替えることにより読み込むJavaScriptを変えています。
他にもこのEnvironmentを使うことで開発機と本番機で動きを変えたりできるわけです。
準備
どの環境で実行されているか分かりやすいようにAboutページに環境名を表示します。
IHostingEnvironment env; // IHostingEnvironmentをインジェクションする public HomeController(IHostingEnvironment env) { this.env = env; } public IActionResult About() { ViewData["Message"] = "Your application description page."; // EnvironmentNameで設定した環境名が取得できる ViewData["Environment"] = this.env.EnvironmentName; return View(); }
dotnet runでの実行
まずは何も設定しない状態でdotnet runコマンドを実行してみます。

Productionと表示されました。なにも設定が無いと本番環境として実行されるようです。
デフォルトがProductionになるのは私のPCだけかもしれませんが、このままだとまずいのでDevelopmentに変更したいと思います。*1
下記コマンドを実行し環境変数を追加します。
setx ASPNETCORE_ENVIRONMENT Development
※永続的に変更したくない場合は、setコマンドを使います。
※もちろんGUIで追加しても大丈夫です。
一度コマンドプロンプトを起動しなおしてから、
もう一度dotnet runコマンドを実行しサーバを起動します。

これでDevelopmentで動作するようになりました。
デバッグでの実行
今度は、これをVisualStudio Codeのデバッグ機能を使って実行してみたいと思います。
こちらはデフォルトでDevelopmentで実行されました。
(画像は同じものになるので割愛します)
デバッグ時の環境は、VisualStudio Codeで最初にプロジェクトを開いた時に作られる
launch.jsonというファイルの設定に依存します。
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},こちらの記述が無い場合は、環境変数を見に行くようです。
IISでの実行
Kestrelサーバを起動してIISからリバースプロキシする方法ではなくIISから直接実行します。
こちらはどうも環境変数を見てくれないらしく、なにも設定しないとProductionで実行されました。
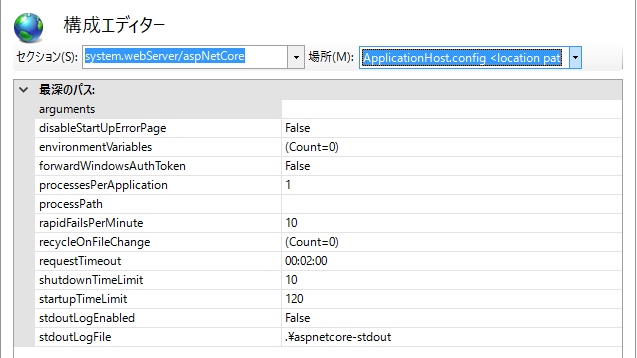
IISの環境を変更するには、IISの構成に設定を追加します。
構成エディタのセクションを「system.webServer/aspNetCore」、
場所を「ApplicationHost.config・・・」に変更します。

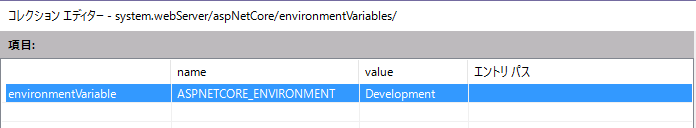
environmentVariablesの追加ボタンをクリックします。
表示されたダイアログでnameに「ASPNETCORE_ENVIRONMENT」、
valueに「Development」を設定します。

IISのサイトを再起動します。
設定ファイルを切り替える
環境によって設定ファイルを切り替えることが可能です。
各環境の設定ファイルを「appsettings.production.json」のようなファイル名で作成します。
このファイルに環境ごとの設定を記述するだけで設定を切り替えることができます。
但しdotnet publishする時だけ注意が必要です。
デフォルトの設定だと追加した設定ファイルは、パブリッシュ先にはコピーされません。
appsettings.○○.jsonファイルもコピーするためにはproject.jsonに追記します。
"publishOptions": {
"include": [
"wwwroot",
"Views",
"Areas/**/Views",
"appsettings.json",
"appsettings.production.json", // 追加
"web.config"
]
},本当は、パブリッシュするときにappsettings.jsonにマージしてくれるのが良いのですが
いまのところそのような機能は無いようです。
まとめ
Webサーバやデバッグ実行などによってEnvironment(環境)を設定する場所が違うので注意が必要。
dotnet publishは、設定を追加しないと新しく追加したファイルをコピーしてくれない。
ツールがまだプレビューなのでもっと使いやすくなることを期待したい。
弊社ではエンジニアを募集しています。
athome-inc.jp