はじめまして。Cシステム開発Gの月村です。
アットホームには2020年に新卒で入社し、主にAngularベースのアプリ開発をしています。
今回は、研究開発として取り組んだ「メタバース打合せサービス」開発について
「技術選定」や「開発してみての気づき」をご紹介していこうと思います。
後編では「機能開発」について具体的な実装を含めてご紹介予定ですので
よろしければそちらもご覧ください。(2023年4月公開予定)

「メタバース」をやってみよう!
FacebookのMetaへの社名変更、医療現場でのVR利用、ECサイトでの3Dによる商品紹介など
身近なところでも「2Dから3Dへ」という流れを感じることが多くなりました。
アットホームでも新しいコミュニケーションの場として、メタバースに注目しています。
将来的には、メタバースを利用したサービスを社外向けに提供したいという思いもありつつまずは、「メタバース開発・利用への知見を深めること」を目的に社内向け「メタバース打合せサービス」なるものを開発・リリースしました。
「メタバース」をどうやって作ろう?
メタバース開発手法・プラットフォームとして下記の3つを検討しました。
1. フルスクラッチ(Unity、Unreal Engineなど)
2. オープンソース(Mozilla Hubs)
3. 外部サービス(Cluster、Second Lifeなど)
下記の6観点で3つの開発手法・プラットフォームを比較し、オープンソースの「Mozilla Hubs」を採用することにしました。
将来、社外向けにサービス提供することを視野に研究開発を行っているため、機能追加・独自ドメイン利用は必須条件としました。
「Mozilla Hubs」はコストが許容内であったことに加え、「標準機能を利用して工期を短縮できること」や「オープンソースであるため標準機能を作成している技術を学べること」をメリットだと考えました。
| 費用※1 | ・Cluster:◎(無料) ・Second Life :-(有料*) |
||
|---|---|---|---|
| *サーバー構築・維持費など | *188.37$/month:AWSに構築した場合の月額費用をHubs Cloud Enterpriseを参考に算出 | *土地購入代 | |
| 開発難易度 | |||
| *標準機能の範囲内であれば構築は容易 | *標準機能の範囲内であれば構築に特別な技術は不要 | ||
| 標準機能 | |||
| *すべて自分たちで作成する | *ビジネスで必要なメタバース機能(空間作成、チャット、音声通話、ファイル共有)が提供されている | ||
| 機能追加(必須) | |||
| *機能追加できない可能性がある | |||
| 独自ドメイン利用(必須) | |||
| *Cluster、Second Lifeのドメインになる | |||
※1 今回の技術選定では、フルスクラッチ・Second Lifeの費用は算出しませんでした。
社内向け「メタバース 打合せサービス」爆誕
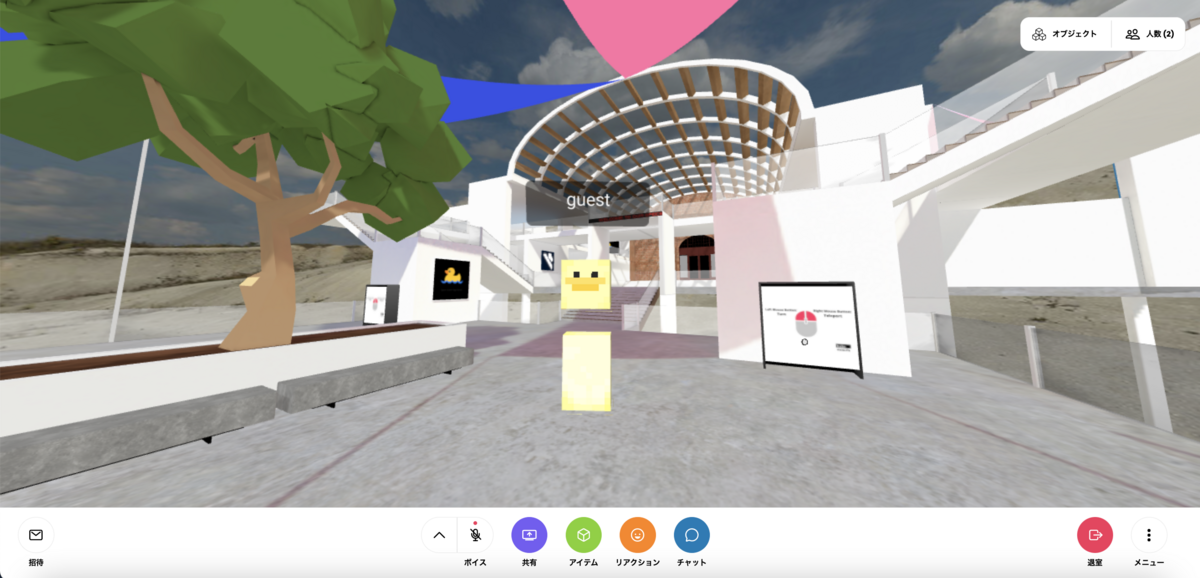
下記は昨年末に社内向けにリリースした「メタバース打合せサービス」の画面キャプチャと実装した機能一覧です。
技術選定での目論見通り、工期1.5カ月でプロジェクト内シナリオテスト、2.5カ月目にリリースというスピード開発をすることができました。
シナリオテストでは主に「操作性」のブラッシュアップとして、下記の機能no.1~2を追加しました。
| 実装した機能一覧 1. 目的地へのワープ 2. 資料の表示変更 3. ダイレクトメッセージ 4. マウス操作反転 5. …etc |
例えば
3D操作に慣れていない人に向けて、目的地へのワープ機能を追加
資料が小さくて見えない人に向けて、資料の表示変更機能を追加
といった具合です。
実際に社内打ち合わせで利用した人に感想を聞くと、
「距離に応じて声が小さくなるため相手まで声が届いているか分からない」
「VRゴーグルをつけて空間に入ると酔いやすい」などの声がありました。
現在はこちらのフィードバックを元に機能を改善しています。
実装も含めた機能開発に関する話は後編にて行う予定(2023年4月公開予定)ですので、ご覧いただければ嬉しいです!

「メタバース」開発してみての気づき
サービスとして利用したことがない技術ですので、「やってみて気づくこと」が非常に多かったです。 メタバース開発を開発者・ユーザーとして体験してみて、それぞれの立場で気づいたことをシェアしたいと思います。
ユーザーとして
VRゴーグルでMozilla Hubsの空間に入りましたがmeta quest2のチュートリアルの方が臨場感がとても高かったです。
そのため、手軽に触れられるブラウザでも臨場感のある体験をしてみたい、スマートフォンでVRを見ることができるので長時間触れていたいという気持ちがあります。開発者として
高品質なビジュアルを提供できるよう、見た目の変更(足の実装、モデルの変更)やスムーズな動きの実装など機能拡張していきたいです。
今はまだ、知識不足なこともあり問題を解決するのに時間がかかることが多いですが、引き続き学んでいきたいと思っています。
また、シナリオテストや社内利用を通して「ゲームに不慣れな人には難しい操作がある」ことに気付きました。
私はプライベートでゲームをすることが多いので、そうでない人(あまりゲームをしない人)の視点でサービスを見る力が必要だと感じました。
さいごに
基盤も決まっていない状態から開発を行っていくことが3年目にして初めてだったのでとても貴重な経験をすることができたと思います。
普段の業務はAngularベースでアットホームのアプリ開発をしているので、それとは違った新しい技術に触れることはとても新鮮でした。
そして、現状は技術を学ぶために社内のメタバース打合せサービスを開発していますが、いつか世の中に出せるサービスが作れたら嬉しいですね。
日々、より良いものを作っていこうと思えば楽しく開発できる!ということが伝われば嬉しいです。
次回はメタバースの機能開発について具体的に紹介しようと思います。
お読みいただきありがとうございました。