はじめに: 自己紹介と挨拶
簡単な自己紹介
お久しぶりです。以前 「メタバース打合せサービス」開発をしました!(後編)を書かせていただきましたデジタルイノベーショングループの松山です。前回執筆してから1年が経ち所属するグループも変わりました。デジタルイノベーショングループでは普段、コネクト サービス(チャットサービス)の機能拡張や保守・3D間取り図の開発などを担当しています。グループとしては他にもAIの開発なども行っています。
今回のブログでは、Three.jsを使用して作成した3D間取り図を作成する方法をご紹介します。皆さんは間取り図を見た時、実際にそこに住んでいることを想像できますか?私が家を探していた時、アプリ上の間取り図だけではその空間を想像するのが難しいと感じました。例えば、「〇〇畳」と表示されても、実際にその広さを感じ取ることができませんでした。
ブログの趣旨説明
このブログでは、2D間取り図から3D間取り図へと変換するプロセスについて、また、3D間取り図にすることでどのように便利さが増すかについてお話ししたいと思います。
技術的な観点からは、Three.jsを使用して3D間取り図をどのように再現しているのか、その過程についても説明したいと思います。
第1章: 現在の間取り図の問題点
2D間取り図の限界
従来の2D間取り図は、空間の広がりや奥行き感を伝えることができず、部屋の大きさや配置の理解を難しくしています。この平面的な表現によって、実際の住空間のイメージを把握することが困難になりがちです。特に、初めての住宅購入や引越しを考えている人々にとってはより難しく感じるかもしれません。
実際の空間把握の難しさ
2D間取り図だけでは、部屋の光の流れや窓からの眺望など、空間の質感や快適さを伝えることが難しいです。このような情報は実際に空間を体験することで初めて理解できるため、紙の上や画面上の間取り図だけでは全体感を掴むことが困難です。その結果、物件選びの際に想像と現実とのギャップに直面することもあります。
また、「クローゼット広め」などの言葉を見たことはありませんか。広いという記載があっても実際に行ってみたり住んでみるとあまり広くないと感じることもあると思います。これは人それぞれの感じ方の違いで、広いと感じる人もいれば、あまり広くないと感じる人もいると思います。2Dでは広さや高さを感じることが難しいため実際に住んでからのギャップを感じてしまう場合もあります。

第2章: 3D間取り図の登場
3D間取り図のメリット
最近の技術革新により、3D間取り図が登場しました。これによって、以前に比べて部屋のサイズ感や配置、照明の効果などをよりリアルに想像することが可能になりました。立体的な視点から部屋を眺めることができるため、まるでその場にいるかのような感覚で物件を確認できます。2D間取り図では空間把握が難しく、ギャップが生まれることがありましたが、3D間取り図で実際に仮想空間でその部屋に入ることによって、住んだ時のどのように感じるのかを体験することができます。
「3回家を建てないと満足する家は建てられない」という言葉を聞いたことはありますか? この言葉は、初めて家を建てる際、実際に住んでみないと自分の理想の家を完璧にイメージすることは難しいことやライフステージが変わることで求められてくるものが変わる、という意味です。しかし、3D間取り図を活用することで、初めて家の設計をする段階から理想的な家を建てられる確率が非常に高まります。

3D間取り図のデメリット
3D間取り図のデメリットとしては、VRゴーグルが一般的に普及していないため、現時点ではスマートフォン上でしか閲覧できず、2D間取り図との大きな違いがないという点が挙げられます。ただし、VRゴーグルの技術は進化しており、将来的には個人が所有する時代が訪れる可能性もあります。その時までは、大きな違いは感じにくいかもしれません。
また、現在の技術では外の景色を再現するのが難しいという課題があります。太陽の光の入り方や窓からの景色など、現実世界の複雑な要素を再現するのは難しいため、十分に表現ができない場合があります。特に、太陽の光は周囲の建物や地形によって影響を受けるため、全てのマンションやビルをリアルに再現する必要があります。同様に、景色も地球全体を再現する必要があります。これらの技術的な制約があるため、現時点では外の景色の再現には限界があります。
第3章: 近未来の3D間取り図
Three.jsについて
Three.js という言葉を聞いたことはありますか。Three.jsとは、ウェブ上で3Dコンテンツを作成・表示するJavaScriptライブラリの一つです。この技術を活用することで、開発者は高品質な3D間取り図を作成し、ユーザーに提供できるようになります。Three.jsはその柔軟性と強力なグラフィック表現能力により、3D間取り図分野で注目されています。
3Dコンテンツを作るには専門的な技術が必要と感じるかもしれませんが、こちらはJavaScriptです。ウェブサイトの開発の経験がある方々は馴染みがあるかと思います。実は身近な言語で作られていたりします。
間取り図の作成方法
Three.jsの前の準備
3D間取り図の作成を開始するにあたり、まずPythonのプログラミング知識が基本として必要です。初めに行う作業は、Pythonを使って2D間取り図を分析し、その結果を壁や家具の情報を含むJSON形式で出力することです。出力されたJSONファイルはThree.jsを利用して3Dモデルに変換する際の重要な入力データとなります。
壁と床の作成
3D空間で壁や床を正確に再現するには、各頂点がどのように結びついているかを明確に定義したJSONデータが必須です。指定された頂点同士を結ぶことで、実際の間取り図の壁や床を形成します。しかし、この情報が不足していると、本来意図していない場所に壁が生成されるなどの問題が生じる可能性があります。
2D間取り図からは壁の高さを直接読み取ることができないため、平均的な高さの値や実測データに基づいて設定します。さらに、頂点間をつなぐことにより壁の長さや位置を決定し、これによって実際の間取りに忠実な壁を構築できます。例えば、方眼紙上にマークされた頂点を直線で結ぶことを想像してみてください。
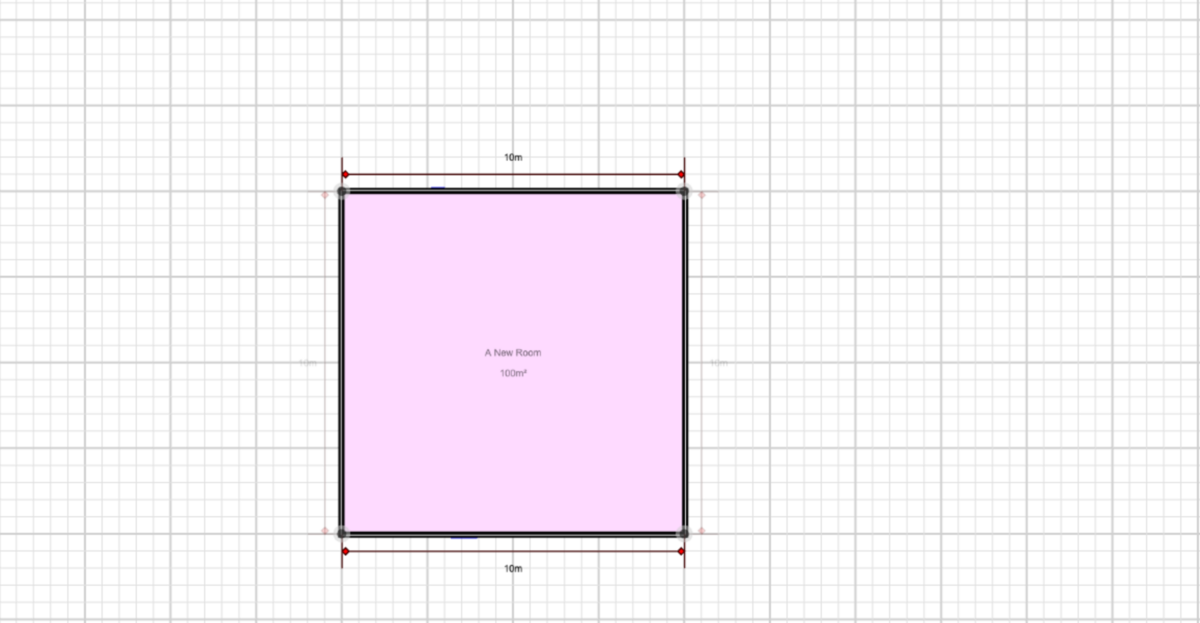
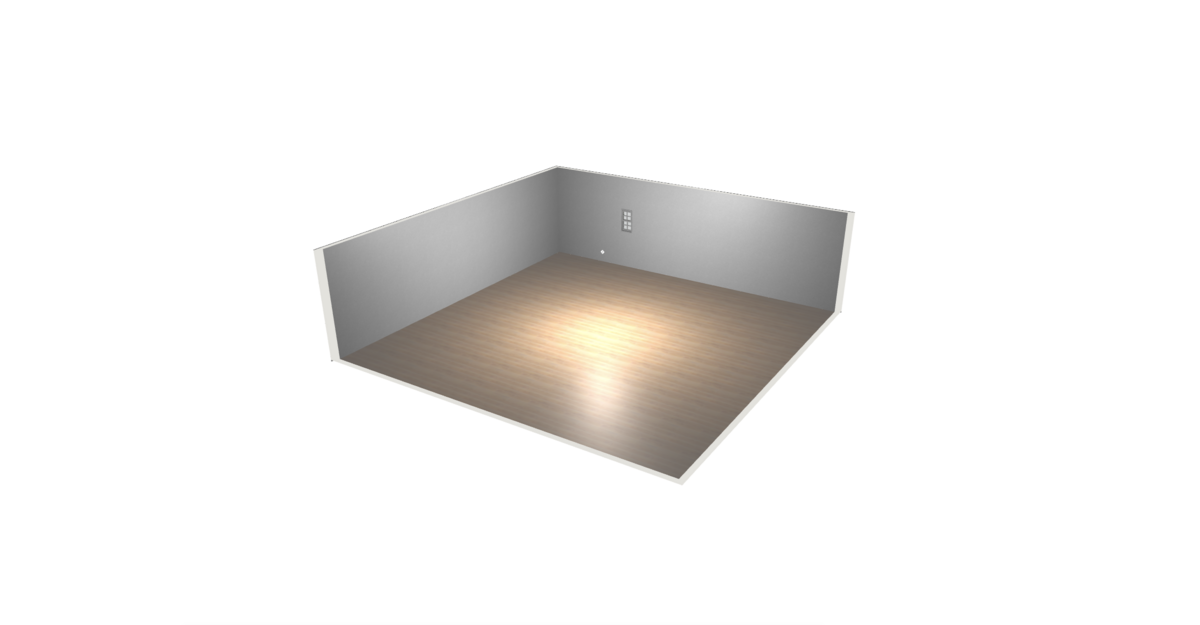
写真は実際に作成に使用したものです。左側の写真では床はピンク色、壁は黒い線で示されます。右側の写真は実際に3D化したものになります。


壁はリアリティーを高めるテクスチャ処理のため、同じ場所に2枚壁を作成することが望ましいです。これは後ほど説明するテクスチャーの利用に必要です。
同様の手法で床も作成しますが、こちらは3点以上の頂点を結んで形態を作ります。特に重要なのは、床と壁の境界を正確に一致させることです。この作業を怠ると、壁が宙に浮いたように見えたり、床に埋まってしまう可能性があります。
天井の作成
床を作成する際には、効率と一貫性のため天井も同時に作成することをお勧めします。なぜなら、床と天井はほぼ同じ頂点を上下で共有し、高さが異なるのみであるためです。天井を後から作ると、同じ計算を繰り返すことになり、時間の増加や処理効率の低下を招きかねません。
テクスチャによるリアリズムの追求
基本的な3D間取り図が完成したら、壁や床にテクスチャを適用してリアリティーを向上させます。テクスチャとは、壁や床に貼り付ける画像のことで、これによってよりリアルな空間の再現が可能になります。壁には通常、内外面で異なるテクスチャが使用されます。例えば、和室と洋室が隣接する場合、壁の質感や色を変えることで、空間の雰囲気を一層豊かにすることができます。
3D空間におけるリアリティー向上のため、壁にはドアの追加や窓の設置を考慮し、自然光が部屋の中に入るようにするなど、さまざまな工夫を施すことができます。これらの要素を加えることによって、現実に近い住宅モデルを作り上げることが可能となります。
第4章: メタバースの融合
3D間取り図は、ホームステージングやインテリアデザインの分野でもその使用範囲を拡大しています。ユーザーが自分の好みに合わせて家具を配置したり、壁の色を変えたりといった自宅のカスタマイズが可能になるよう研究・開発が進められています。将来的には、ユーザー自身が作成した住宅をメタバース空間にアップロードし、メタバース内で実際に生活する体験ができるようになればいいなと感じています。
さらに、メタバースと3D間取り図の融合により、不動産業界における革新が期待されます。メタバース内で実際に歩き回りながら物件を見ることができれば、現地に訪れることなく、よりリアルな空間の体験が可能になります。これは、物件探しの手法を根本から変える可能性を持っています。地方から都内の物件にアクセスしたり、逆に地方の物件を体験できたりするというのは大きなことだと思います。行ってみなくては分からないという面白さは少しなくなってしまいますが、初めての一人暮らしで初めての街では不安なことも多いと思います。少しでもその不安が軽減できると良いなと感じています。

まとめ
今後の3D間取り図の可能性
3D間取り図は、今後さらなる進化を遂げる可能性があります。まず、よりリアルな光線追跡技術や物理ベースレンダリングの導入によって、部屋内の光の効果や質感をよりリアルに再現することが期待されます。また、AI(人工知能)やVR(仮想現実)技術との統合によって、より個別化された情報提供が可能となり、ユーザー一人一人のニーズや好みに合わせた空間のシミュレーションが実現可能になるでしょう。さらに、データ分析や顧客行動の予測によって、不動産業界全体の業務効率化やサービス向上につながる可能性もあります。これらの新たな技術の導入により、3D間取り図がより魅力的でパワフルなツールとして、不動産市場に革新をもたらすことを期待しています。
さいごに
以上いかがだったでしょうか。この進化の波を目の当たりにすることは、私たちにとって非常に刺激的な体験です。3D間取り図とその将来性について深く掘り下げてきましたが、これはまさに冒険の始まりに過ぎません。不動産業界に限らずいろいろな分野でこれからも技術の進展とともに変化し続けるでしょう。そして、それは私たち自身の住まいに対する考え方や夢も変えていくことでしょう。新しい技術の可能性を探求することで、私たちはより豊富な住まいに関する情報提供を実現していけると感じています。