はじめまして。Cシステム開発グループの内方です。
2022年入社で、今年で2年目になります。
Apache Cordova+Angular(TypeScript)を用いたハイブリットアプリという形式で、スマートフォン向けの不動産情報アプリ「アットホーム」(以下、アットホームアプリ)の開発業務を行っています。
ハイブリットアプリについてはこちら↓ dblog.athome.co.jp
入社から2023年1月に現部署へ配属されるまではずっと研修を受けていたため、アプリ開発業務を担当してからは1年ほどです。
突然ですが、皆さんはアットホームアプリをご存知でしょうか?
アットホームアプリは、iOS・Androidの一般消費者向けのスマートフォンアプリで、アットホームに加盟する不動産会社が公開している物件を掲載しており、興味がある物件について不動産会社に問い合わせることができます。
アットホームアプリには、条件を絞り込んで物件を検索する機能や、気になる物件のお気に入り登録機能などがあり、気軽に物件の検索や問合せができるようになっています。
また、物件の検索条件については最大20件アットホームアプリ内に保存することができます。
その中でも、条件に合致する物件が新しく公開されたらプッシュ通知を受け取ることができる条件(以下、新着お知らせ条件)については最大10件保存することができます。
そんな新着お知らせ条件の保存機能ですが、アットホームアプリの利用者から、「10件保存していないにも関わらず、追加で保存をしようとすると『条件を保存することができませんでした。』のエラーテキストが表示されて保存できない」という不具合の問合せがありました。
そこで今回は、上記不具合の調査をして原因を特定した体験について書かせていただきます。
不具合対応の流れ
アットホームアプリの不具合は、利用者からの問合せや、テストチームによるテストによって発覚します。
テストチームが不具合の事象を確認をしたら、「どのように操作したら不具合が発生するのか」という再現手順を確認した上で、アプリ開発チームに調査や改修依頼が届きます。
アプリ開発チームでは、テストチームから提示された調査結果や再現手順をもとに原因の調査や改修をするという流れになっています。
しかし、今回取り上げる不具合は再現手順が不明のままアプリ開発チームに調査依頼が届きました。
テストチームからの調査結果確認
まずは、テストチームから共有された調査結果を確認しました。
テストチームの調査結果
また、テストチームが不具合を確認した端末での再現手順を、テスト用端末・ローカル環境(PC上)で試してみました。
不具合を確認した端末での再現手順
- 沿線駅選択で中古マンションの物件検索
- 沿線駅を変えながら新着お知らせ条件を順次保存する
- 10件目で「条件を保存することができませんでした。」のエラーテキストが表示されて保存することができない
しかし、不具合は発生せず、通常通り新着お知らせ条件を10件保存することができました。
今回の不具合は、テストチームの調査結果だけでは原因を探ることができなかったため、新着お知らせ条件の保存機能周りの実装もたどって調査しました。
さっそく、実装の確認をしていきます。
実装の確認
新着お知らせ条件保存機能の構成
まず前提として、アットホームアプリの構成は、アプリ側とサーバー側から成り立っています。
アプリ側には、利用者から見えているアプリ画面と、簡易的なDBのようなストレージのIndexedDBなどから成り立っています。
サーバー側には、物件の情報を検索したり新着お知らせ条件を保存するAPIや、物件や新着お知らせ条件などを保存している大規模なDBから成り立っています。
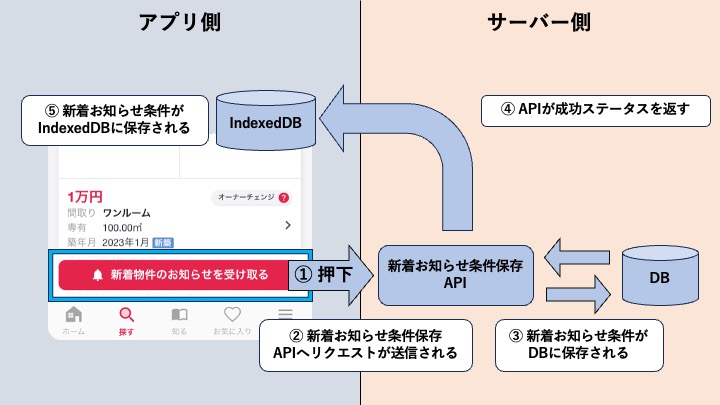
上記を踏まえて新着お知らせ条件の保存処理の流れを確認すると、下記の簡易図のような流れになっていました。

- 「新着物件のお知らせを受け取る」ボタンを押す
- 新着お知らせ条件保存APIへリクエストが送信される
- サーバー側DBに対象の新着お知らせ条件が保存される
- 新着お知らせ条件保存APIがアプリ側に成功ステータスを返す
- IndexedDBにも対象の新着お知らせ条件が保存される
新着お知らせ条件の保存先は、サーバー側DBに保存されているだけでなく、アプリ側にあるIndexedDBにも保存されていて、2箇所あるということがわかりました。
エラーテキストが表示される条件
次に「条件を保存することができませんでした。」のエラーテキストが表示される条件を確認しました。
新着お知らせ条件保存APIが失敗ステータスを返す場合と、APIは成功ステータスを返したものの、IndexedDBへの保存に失敗した場合エラーテキストが表示されます。
しかし、IndexedDBに関しては、アプリ側の処理でエラーにならないようにデータをチェックしており、保存失敗する可能性は低いです。
そのため、新着お知らせ条件保存APIが失敗ステータスを返す場合について重点的に確認しました。
新着お知らせ条件保存APIが失敗ステータスを返すパターン
次に新着お知らせ条件保存APIが失敗ステータスを返すパターンについて確認しました。
新着お知らせ条件保存APIのリクエストに必須パラメータがない場合と、サーバー側DBの保存失敗でAPIが失敗します。
しかし、新着お知らせ条件保存APIのリクエストに関しては、必須パラメータはアプリ側の処理で必ず設定しているため、必須パラメータがない可能性は低いです。
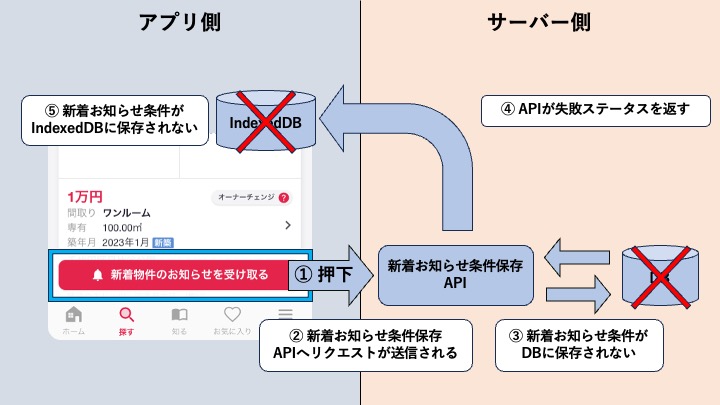
そのため、サーバー側DBの保存失敗について先ほどの保存処理の流れの簡易図に当てはめて確認しました。

- 「新着物件のお知らせを受け取る」ボタンを押す
- 新着お知らせ条件保存APIへリクエストが送信される
- サーバー側DBに対象の新着お知らせ条件が保存されない
- 新着お知らせ条件保存APIがアプリ側に失敗ステータスを返す
- IndexedDBにも対象の新着お知らせ条件が保存されない
不具合の原因予想
テストチームの調査結果と実装の確認ができたため、不具合の原因を考えます。
まずはテストチームの調査結果から原因を考えます。
- Android端末のみで再現した → 端末固有機能が原因の可能性がある
- Android端末内でも再現する端末と再現しない端末を確認した → 不具合の再現に操作手順は関係ない可能性がある
- 再インストールしたら不具合は解消した → 再インストール時に削除されるローカルストレージやIndexedDBが原因の可能性がある
次に新着お知らせ条件保存APIが失敗ステータスを返すパターンの実装から原因を考えます。
サーバー側DBの保存失敗 → 既にサーバー側DBで10件保存されている場合
また、アプリ側の制御では、IndexedDBに10件新着お知らせ条件が保存されている場合は、そもそも新着お知らせ条件保存のAPIリクエストを送信できません。
上記の観点より、「IndexedDBが9件以下・サーバー側DBが10件」という状況が発生しているのではないかと予想しました。
仮説をもとに不具合が発生している端末の調査
仮説が合っているかを確認するため、サーバー側DBを見てみました。
不具合が発生している端末の情報をもとにサーバー側DBを確認してみると、IndexedDBに保存している新着お知らせ条件は9件にも関わらず、サーバー側DBは10件となっていて仮説が合っていました。
これにより、テストチームの調査からは端末固有機能が原因の可能性がありましたが、iOS・Android両方で再現することが分かり、また、IndexeDBが絡んでいたため再インストールしたら再現しなくなったという状況の裏付けも取れました。
サーバー側DBとIndexedDBで差分が発生する状況ついて
最後に、どのタイミングで2つのDBに差分が出てしまったのかについて調査をしました。
新着お知らせ条件は、新着お知らせ条件保存APIのリクエスト送信後にサーバー側DB→IndexedDBの順番で保存されます。
そのため、新着お知らせ条件保存APIリクエスト送信後、アプリ側に成功のステータスが届く前にアプリがクラッシュしたり、ネットワークが切断した場合に差分が出ることがわかりました。
まとめ
いかがだったでしょうか。
今回は不具合の原因調査のみだったので、ここまでとなっております。
普段は、テストチームから提示された不具合の再現手順を確認しながら調査をしていましたが、今回は初めて再現手順が不明の不具合について調査をしました。
テストチームの調査結果確認後、対象機能の構成を詳しく確認してから不具合の原因について複数の予想を立てて、無事に原因を特定することができました。
機能の構成を詳しく確認することで、これまで以上にアットホームアプリの実装について詳しくなることができました。
普段とは違ったアプローチで不具合の原因調査ができて、とても良い経験になりました。
今回の経験を今後のアプリ開発業務に活かしていきたいです。
最後までお読みいただき、ありがとうございました。
もしよかったら、皆さんもアットホームアプリで新着お知らせ条件を保存して、新着物件を見逃さないようにしてください!