お久しぶりです。WEBデザイングループの森田です。
以前、こちらのブログを書かせていただきました。
今回もデザイナーという仕事に興味を持っていただけるよう、お話ししていきたいと思います。
デザイナーと一口に言っても、紙などの印刷物をデザインするグラフィックデザイナー、WebサイトをデザインするWebデザイナー、そしてデザイン制作スケジュールや品質を管理するアートディレクターなど、デザインに関わる職業はたくさんあります。
デザインに関わる職業に就くためには、何に力を入れて技術を習得すればよいのか、また、一つに絞らなければならないのかと悩む方もいるかもしれません。
そこで、今回は大学で紙デザイン(グラフィックデザイン)を学び、入社後にWebデザインを扱うようになった私の実体験をもとに、紙とWebのデザインの違いについてまとめていきたいと思います。
目次
紙とWebのデザインの流れ
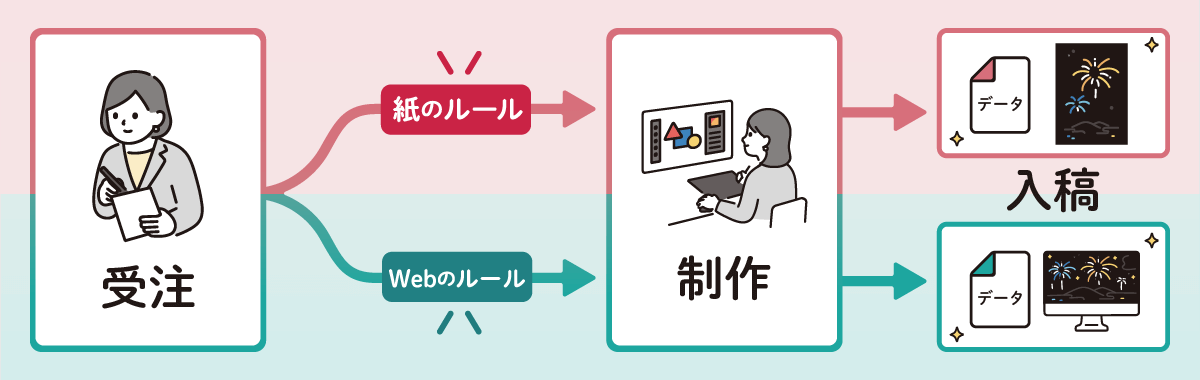
まずは、紙とWebのデザイン作業の流れを見ていきましょう。
例として、紙ではイベントのポスター、Webではイベントのランディングページ(イベント情報がまとまった単体のページ)をデザインする場合を考えます。

図のように紙とWeb、それぞれ受注・制作・納品という全体の流れは同じです。
STEP1 受注
まず最初に、クライアントなどから作成してほしいものを受注します。
その際には、目的や要望をしっかりとヒアリングしていきます。
ヒアリングが不足していると、後工程での手戻りや齟齬が生じることがあるため、この工程は非常に重要です。
ヒアリングが完了したら、デザインの表現方法や情報の優先順位など、制作につなげるための準備を進めていきます。
STEP2 制作
情報の整理ができたら、制作に移ります。
入稿の形態に合わせて、Adobe Illustrator・Adobe Photoshop・Adobe XD・Figmaなどのアプリケーションを用いてデータを作成していきます。
制作が終わったら、初校データを作成し、クライアントに修正点などを確認してもらいます。
会社によっては、この段階で校正や校閲も行い、出版物としての品質を向上させていきます。
STEP3 入稿
最後にデザインデータを出力するための工程へと入稿していきます。
紙の方では印刷をする必要があるので、印刷所のガイドラインなどに沿って制作データから入稿データを書き出していきます。
Webの方ではデザインをサイトに表示する必要があるので、サイト表示の作業をする方にデザインデータを入稿します。
このように、紙とWebのデザイン作業の流れは大まかには同じですが、受注と制作の間には「各媒体のルール」が存在します。
これらのルールが、紙とWebの共通点および相違点として表れるのです。
紙とWebのデザインの共通点
紙とWebのデザインの共通点は「情報の見やすさ・整理」です。
どちらの媒体でも、クライアントが伝えたい情報が視覚的に理解しやすいように、デザイン4原則や配色技法を駆使して表現する必要があります。
以下では、デザイナーが必ず学ぶべき「デザイン4原則」を紹介します。
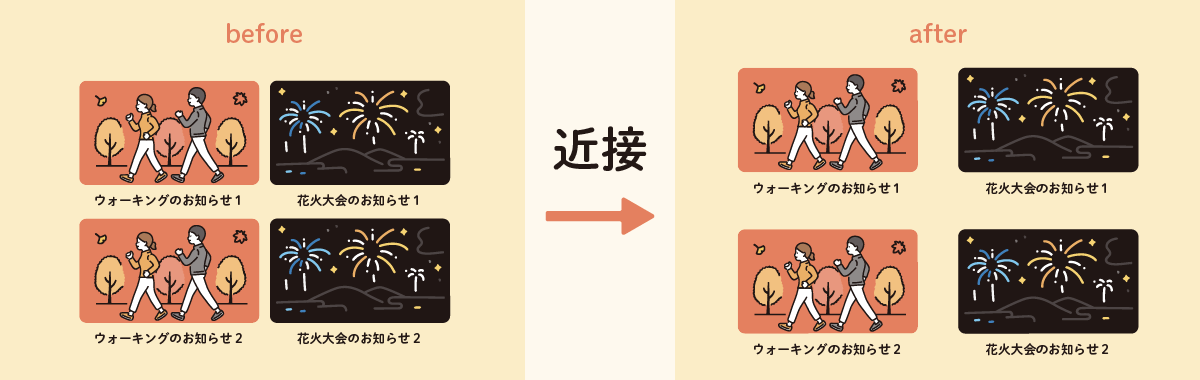
【デザイン4原則】近接

関連する情報をグループとしてまとめることを指します。
beforeを見ていただくと、お知らせ1のタイトルが上の画像の内容か、下の画像の内容か、一目で判断できない場合混乱します。
afterのようにグループごとに余白を設け、画像とタイトルの間隔を狭めることで、セットであることが分かりやすくなります。
【デザイン4原則】整列

要素の位置や形、大きさを揃えることを指します。
beforeの方は、配置しなければいけない情報をとりあえず羅列した様子です。
このままだと画像→タイトルと視線を動かすべきか、画像→日付・時間と動かすべきか混乱します。
afterのように、上から下へと優先度が高いものから並べていき、左を基準に要素を整列させ、さらに文章の横幅を画像の横幅と揃えることで、一体感が生まれます。
【デザイン4原則】反復

同じ要素のデザインを繰り返し使用し、規則性を持たせることを指します。
beforeは、ウォーキングのタイトルや文章、問合せ先を目立たせたいのか、花火大会と同じ要素を持つのにデザインが全く異なります。
こうなると目立ちはしますが、全体での統一感がなくなり、乱雑な印象を与えてしまいます。
afterの方では、統一したデザインを採用し、アイコンなどの色を変更することで、目的に応じた重要な要素を強調することができます。
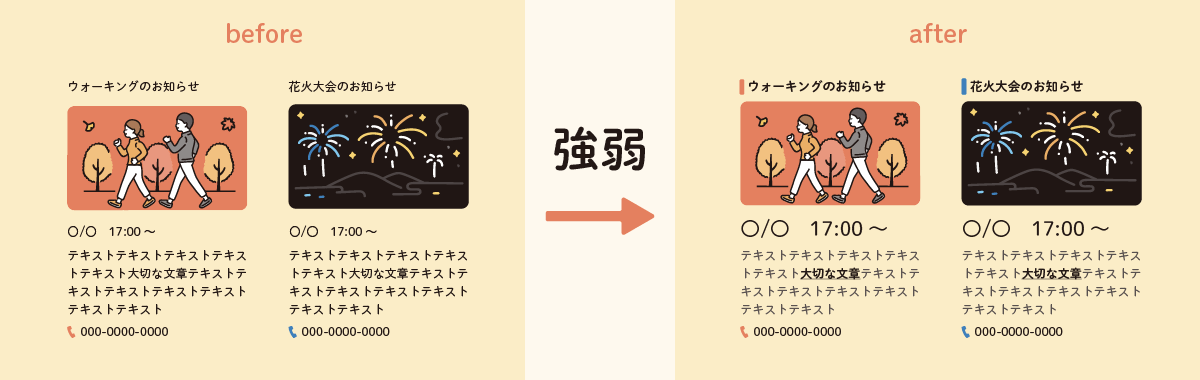
【デザイン4原則】強弱

優先すべき要素にメリハリをつけることを指します。
beforeのように、文章の中に優先順位の高いワードが入っていても、メリハリがないと埋もれてしまいます。
afterの方では、優先順位の高いワードを太字にして下線を引き、色も一番濃くなるように他の色を調整しています。
また、日付や時間なども大きく表示することで、情報の重要度を示すことができます。
紙とWebのデザインの相違点
紙とWebのデザインの相違点は「媒体の性質」です。
紙デザインはさまざまな大きさ・形状の印刷物を通して、WebデザインはスマートフォンやPCなどのディスプレイを通してみることが前提です。
以下では、必ず考慮しなければいけない点を紹介します。
画像の解像度

現在ご覧になっているブログの挿絵や身近な印刷物の画像は、色の点で構成されています。
この点の密度を解像度(dpi)といい、より細かい点ならばより鮮明で美しい表示が可能です。
Webデザインでは、スマートフォンやPCのディスプレイの解像度がおおよそ72dpiのため、その数値に合わせるのが最適とされています。
ただし、最近ではiPhoneなどのディスプレイ品質が高くなっているため、72dpiの2倍でデザインを作成する必要があることもあります。
一方、紙デザインでは印刷サイズに合わせて解像度を調整する必要があります。
解像度が低いと文字や画像の縁がギザギザになったり、ぼやけたりして見にくくなるなど、デザインの品質が低下してしまうため、紙デザインでは特に注意が必要です。
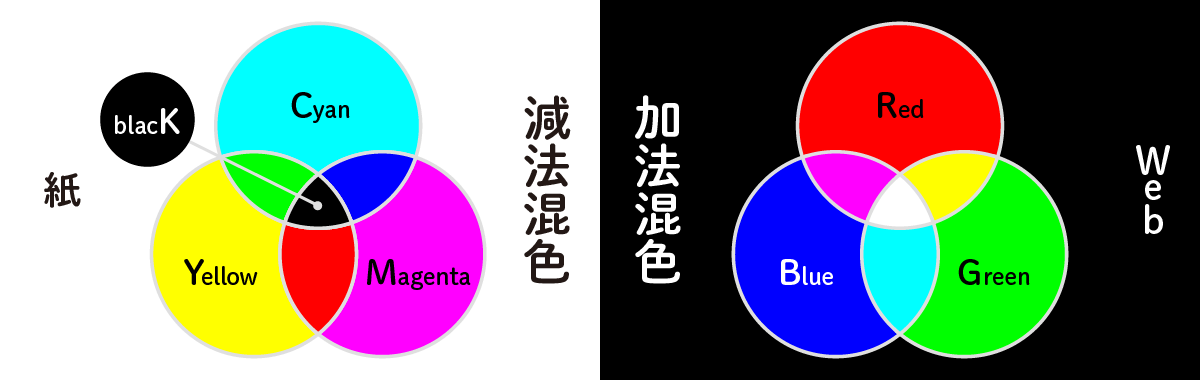
混色ルール

混色には2種類あり、紙:減法混色 Web:加法混色と分けることができます。
減法混色(CMYK)とは、色の3原色と呼ばれるシアン・マゼンタ・イエローを混ぜると、ブラックへと近づいていく混色です。
加法混色(RGB)とは、光の3原色と呼ばれる赤・緑・青を混ぜると、白へと近づいていく混色です。
それぞれ混色してできる色が真逆のため、Webの設定で紙のデータを作ると、印刷時に予想よりもよどんだ色になってしまったりとトラブルにつながります。
自分がどの媒体でデザインするのか理解したうえで、アプリケーションなどで混色ルールを使い分ける必要があります。
構成

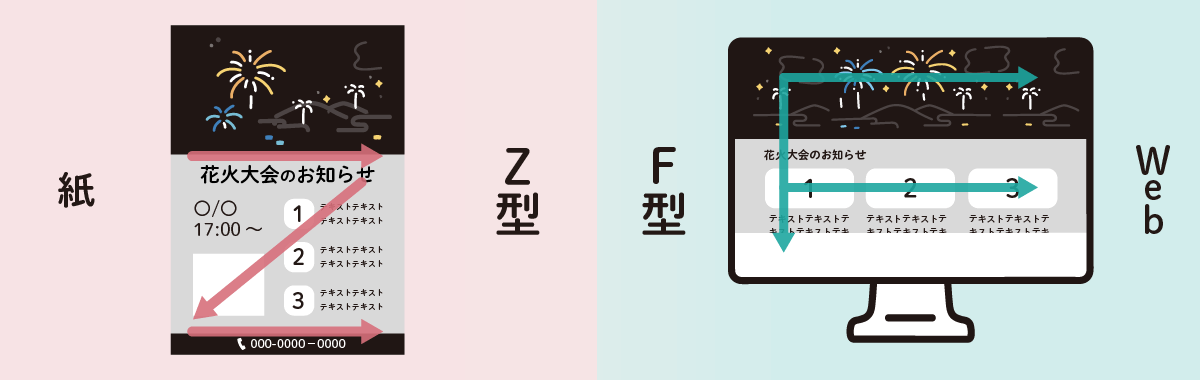
紙とWebでは、見る人の視線の動きが違います。
紙の方は、見る人の手に渡る時点でサイズが決まっているので、そのサイズ内の情報を漏らさないように全体を見るようにZの動きで見ていきます。
冊子の形状の場合、左右のページ内でZにするパターン・見開きでZにするパターンや、縦書き・横書きなどでいくらでも視線の動きを変えることができます。
どのように見てほしいかを考えながら、構成を考える必要があります。
逆に、Webはスクロールで無限にサイズが変わるので、全体を見る動きよりも要点を抑える動きが多くなります。
大体ページの左側に視点を置き、スクロールで気になる内容が見えたら視線を左右に動かすFの動きをします。
Webデザインならではの特徴
ここまでは紙とWeb、それぞれに関係する相違点を挙げてきました。
ここからはWebデザイナーとして業務をしている私が伝えたいと思う、Webデザインならではの特徴を挙げていきます。
動きのあるデザイン
Webデザインの醍醐味と言えば、アニメーションなどの動きを扱えることです。
シンプルな構造でも、最初に目に入る「ファーストビュー」に動きのインパクトを加えると、見ている人の注目を集めることができます。
背景画像やテキストなど複数のレイヤー(層)を用意し、レイヤーごとにスクロールする速度を変えることで奥行き感を演出するパララックス(視差効果)という手法もあります。
動きがあるかないかで、サイトのリッチ感が変わってくるため、要望に合わせて動きも考慮する必要があります。
作業量・工程の数
Webデザインでは構成を作成した後、表示するためにコーディングが必要です。
一部の会社では、デザインとコーディングを担当する人を分けている場合もありますが、両方のスキルが求められることもあります。
そのため、デザインだけでなく、HTML・CSS・JavaScriptの書き方や、IT専門技術も習得する必要があります。
SEOの考慮
SEO(Search Engine Optimization)とは、検索エンジン最適化のことを指します。
Googleなどで検索をした際に上位にサイトが表示されることで、たくさんの人にサイトを見てもらうことができます。
上位に表示されるようにするために、デザイン等を人間だけでなく検索エンジンに対しても分かりやすいように意識・最適化していく必要があります。
SEO対策は広範で複雑なので、今回は割愛させていただきます。
まとめ
このように紙とWebのデザインには共通点と相違点があります。
どちらの媒体も学べば、より幅広い表現が可能ですが、デザインの基本は共通しているため、共通点を習得しておけば、どの媒体でも対応できるようになります。
専門的に1つを習得することも、他との差異化につながります。
ただ紙→Webへ変更する際は、Webデザインならではの特徴で挙げました、コーディングスキルやSEOなどのIT専門知識を求められるので、新しい分野の知識習得を視野に入れる必要があります。
どの媒体を選ぶかは、相違点や自分の好み、世間の需要などを判断材料にしてみてはいかがでしょうか?
最後までお読みいただきありがとうございました!